Kamis, 30 Agustus 2012
Kali ini saya akan berbagi cara membuat permalink seo di blogspot , namun sebelum itu saya akan menjelasakan sedikit apa itu permalink , seo permanen link
atau sering disingkat dengan seo permalink adalah salah satu optimasi
onpage yang berguna untuk memasang permanen link dan bertujuan untuk
menambah internal link pada posting blog , untuk itu memasang permalink seo di blogspot sangat bermanfaat untuk optimasi blog kita.
Untuk buat permalink pada blogspot berbeda dengan membuat permalink pada wordpress, pada blogspot kita harus memasang permalink manual untuk dijadikan permalink otomatis pada setiap posting , itu akan membuat posting anda akan lebih kuat dalam bersaing di search engine , karena salah satu kegunaan yang paling penting untuk membuat seo permalink di blogspot adalah untuk mengdongkrak posisi posting blog di search engine.
Untuk membuat permalink di blogspot cukup mudah anda tinggal ikuti langkah-langkah yang sudah saya sediakan .
Cukup mudah bukan cara membuat permalink di blogspot , saya sudah menjelaskan kegunaan permalink dan cara memasang permalink di blogspot , silahkan bila ada yang ingin ditanyakan tinggal berkomentar saja .
Sumber: http://juntenxblog.blogspot.com/2011/11/cara-membuat-permalink-seo-di-blogspot.html
Untuk buat permalink pada blogspot berbeda dengan membuat permalink pada wordpress, pada blogspot kita harus memasang permalink manual untuk dijadikan permalink otomatis pada setiap posting , itu akan membuat posting anda akan lebih kuat dalam bersaing di search engine , karena salah satu kegunaan yang paling penting untuk membuat seo permalink di blogspot adalah untuk mengdongkrak posisi posting blog di search engine.
Membuat permalink seo di blogspot
Untuk membuat permalink di blogspot cukup mudah anda tinggal ikuti langkah-langkah yang sudah saya sediakan .
Permalink Seo Blogspot
- Masuk ke akun blogger anda.
- Masuk ke rancangan > edit html
- Jangan lupa untuk centang expand template widget.
- Sekarang cari kode berikut ini ]]></b:skin>
- untuk lebih cepatnya lihat : cara cepat mencari kode html di blog
- Letakan kode css bawah ini di atas kode tadi
.buatpermalinkblogger
{border: 1px solid #EFF0F1;
padding: 5px;
background: #ffffff;-moz-border-radius:5px;}
.buatpermalinkblogger a
{background:none;}
img.float-right {margin: 5px 0px 0 10px;}
img.float-left {margin: 5px 10px 0 0px;}
- Setelah itu cari kode <data:post.body/>
- Setelah anda menemukannya lalu hapus kode tadi dan ganti dengan kode ini
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<div class='buatpermalinkblogger'>
<center><small>Anda sedang membaca artikel tentang <strong><u><data:blog.pageName/></u></strong> dan anda bisa menemukan artikel <data:blog.pageName/> ini dengan url <strong><data:post.url/></strong>,anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini sangat bermanfaat bagi teman-teman anda,namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sebagai sumbernya.</small></center></div>
<b:else/>
<p><data:post.body/></p>
</b:if>
- Lalu tekan simpan dan lihat hasilnya
Cara buat permalink pada blog readmore
Untuk memasang permalink di blog yang sudah menggunakan readmore sedikit berbeda- Silahkan anda ikuti cara saya yang diatas , masuk ke blogger anda
- Pada cara buat permalink blog diatas anda disuruh mencari kode berikut ini <data:post.body/>
- Untuk yang sudah memasang readmore kode diatas akan ada dua.
- Sehingga akan terlihat kodenya seperti ini :
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>
- Anda tinggal sisipkan kode permalink seo anda di bawah kode berikut ini
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
- Maka permalink anda tidak akan terlihat pada homepage , hanya akan terlihat saat anda membuka posting blog.
Cukup mudah bukan cara membuat permalink di blogspot , saya sudah menjelaskan kegunaan permalink dan cara memasang permalink di blogspot , silahkan bila ada yang ingin ditanyakan tinggal berkomentar saja .
Sumber: http://juntenxblog.blogspot.com/2011/11/cara-membuat-permalink-seo-di-blogspot.html
Senin, 27 Agustus 2012
 Tidak bisa di pungkiri bahwa facebook adalah sarana paling efektif untuk usaha online, mencari pembaca blog, dan lain-lain.
Tidak bisa di pungkiri bahwa facebook adalah sarana paling efektif untuk usaha online, mencari pembaca blog, dan lain-lain.karna melalui facebooklah orang lain dapat mengetahui produk yang kita jual, blog kita dan lain-lain deh.
biasanya kita membuat suatu halaman khusus di facebook yang sering di bilang sebagai halaaman fans page/fans penggemar dan lain-lain lagi.
seperti pada blog oto website ini yang memiliki halaman fans page di facebook, nah yang kita bahas kali ini bukanlah tentang cara membuat halaman fans page di facebook karna dulu blog ini pernah membahasnya , tapi yang akan kita bahas kali ini adalah Cara Membuat Facebook Like Auto Hide Di Blog, sobat psti tau kan maksudnya kalo tidak tau sobat bisa lihat sendiri di gambar, atau melihatnya di bagian samping kanan blog ini(jika blog ini masih menggunakannya).
Cara Membuat Facebook Like Auto Hide Di Blog , bedanya cara ini agar facebook box like fans page kita terlihat lebih menarik dan tidak terlalu memakan banyak tempat di blog kita, ehm pasti udah pada ngertikan kan sob?!?
oke jika sobat berminat dengan memasasang facebook like auto hide di atas, sobat bisa ikuti langkah-langkah berikut, kemon . . . !!!
1.Pertama-tama silahkan sobat login ke blog sobat.
2.Pada Menu tab klick Rancangan ➮ Edit HTML
3.Pada kotak Edit Template cari kode <head> jika ingin lebih cepat lihat : cara cepat mencari kode html di blog
4.Jika sudah ketemu sekarang letakkan kode berikut tepat di atas kode tadi
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
5.Sekarang simpan template.
6.Sekarang kembali klick Rancangan ➮ Tambah Gadget ➮ Pilih HTML/Java Script.
7.Copy kode script berikut dan letakkan di dalam Gadget kotak HTML/Java Script tadi,
<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".likebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.likebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left top transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:44%;}
.likebox div{border:none;position:relative;display:block;}
.likebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 99999;}
.likebox span a{color: gray;text-decoration:none;}
.likebox span a:hover{text-decoration:underline;}
</style>
<div class="likebox" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/blogpraktis&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span><b><a target="_blank" href="http://otowebsite.blogspot.com/2012/04/cara-membuat-facebook-like-auto-hide-di.html">Get this widget</a></b></span>
</div>
</div>
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".likebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.likebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left top transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:44%;}
.likebox div{border:none;position:relative;display:block;}
.likebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 99999;}
.likebox span a{color: gray;text-decoration:none;}
.likebox span a:hover{text-decoration:underline;}
</style>
<div class="likebox" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/blogpraktis&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span><b><a target="_blank" href="http://otowebsite.blogspot.com/2012/04/cara-membuat-facebook-like-auto-hide-di.html">Get this widget</a></b></span>
</div>
</div>
Keterangan: ganti warna merah dengan url/alamat fans page sobat.
8.Simpan, dan lihat hasilnya!
Gimana mudah bukan? okelah sob sekian dulu untuk articles/postingan kali ini, semoga bermanfaat.
SUMBER: http://otowebsite.blogspot.com/2012/04/cara-membuat-facebook-like-auto-hide-di.html
Rabu, 22 Agustus 2012
B-digg - Tutorial Blogger dan SEO Blogger - Memasang Emoticon Di Kotak Komentar Blogger. Emoticon, mungkin inilah yang sering terdengar di telinga kita ketika kita sedang melakukan kegiatan chatting untuk mengungkapkan ekspresi emosi kita terhadap lawan chatting kita.
Emoticon bisa dipasang dikomentar blog dengan cara menambahkan beberapa kode saja pada template kita dan walla emoticon pun sudah bisa kita nikmati keberadaannya di blog kita. Emoticon ini bermanfaat bagi pengunjung yang ingin berkomentar dan ingin mengekspresikan emosinya pada tulisan komentar-nya. Tentunya dengan kita memfasilitasi kotak komentar blog kita dengan emoticon, maka kita akan mengetahui ekspresi pengunjung kita setelah membaca artikel kita. Berikut ini contoh emoticon-nya.
Nah bagaimana apakah sobat juga mau memasang-nya di bog sobat? Jika ya, silahkan ikuti langkah-langkah Memasang Emoticon Di Kotak Komentar Blogger berikut ini.
1.Log in ke blogger dengan akun yang anda miliki.
2.Klik rancangan » edit HTML » centang kotak Expand Template Widget. Bagi yang menggunakan tampilan blogger yang baru, klik template » edit HTML » centang kotak Expand Template Widget.
3.Cari kode </body> jika ingin cepat lihat : cara cepat mencari kode html di blog , pastekan kode di bawah ini tepat di atasnya.
<script src='http://colorfullink.googlecode.com/files/smiley_comment.js' type='text/javascript'/></script>
4.Cari kode <p class='comment-footer'> dan kalau terdapat dua kode yang sama pilihlah kode yang pertama, dan letakkan kode di bawah ini tepat dibawahnya.
<div style="-moz-background-clip: -moz-initial;
-moz-background-inline-policy: -moz-initial; -moz-background-origin:
-moz-initial; background: #ffffff; border: 1px solid #cccccc; padding:
5px; text-align: left;">
<b>
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif" width="18" /> :))
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif" width="18" /> ;))
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif" width="18" /> ;;)
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif" width="18" /> :D
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif" width="18" /> ;)
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif" width="18" /> :p
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif" width="22" /> :((
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif" width="18" /> :)
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif" width="18" /> :(
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif" width="18" /> :X
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif" width="18" /> =((
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif" width="18" /> :-o
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif" width="20" /> :-/
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif" width="18" /> :-*
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif" width="18" /> :|
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif" width="24" /> 8-}
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif" width="31" /> :)]
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif" width="44" /> ~x(
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif" width="30" /> :-t
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif" width="18" /> b-(
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif" width="18" /> :-L
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif" width="34" /> x(
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif" width="30" /> =))
</b>
</div>
<b>
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif" width="18" /> :))
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif" width="18" /> ;))
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif" width="18" /> ;;)
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif" width="18" /> :D
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif" width="18" /> ;)
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif" width="18" /> :p
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif" width="22" /> :((
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif" width="18" /> :)
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif" width="18" /> :(
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif" width="18" /> :X
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif" width="18" /> =((
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif" width="18" /> :-o
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif" width="20" /> :-/
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif" width="18" /> :-*
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif" width="18" /> :|
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif" width="24" /> 8-}
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif" width="31" /> :)]
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif" width="44" /> ~x(
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif" width="30" /> :-t
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif" width="18" /> b-(
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif" width="18" /> :-L
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif" width="34" /> x(
<img border="0" height="18" src="http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif" width="30" /> =))
</b>
</div>
5. Save template anda.
Sekian Tutorial cara Memasang Emoticon Di Kotak Komentar Blogger kali ini. Mudah-mudahan bisa bermanfaat bagi anda.
Cara Membuat Auto Readmore di Blog - Cara memasang auto readmore di blog - Kali ini saya akan membahas bagaimana cara membuat auto readmore di blog.
Kenapa harus auto? Karena dengan membuat auto maka setiap post artikel
kita akan direadmore di homepage. Jadi kita tidak usah susah payah
membuat readmore satu-satu di setiap artikel, dan tahukah sobat bahwa
ini adalah salah satu cara membuat template blog kita menjadi SEO
Friendly. Oke berikut langkah-langkah membuat auto readmore di blog kita:
1. Masuk ke dashbor blog sobat
2. Klik Rancangan >> Edit HTML (jangan lupa centang expand template widget)
3. Cari kode </head>
4. Masukkan script di bawah tepat di atas kode nomor 3 tadi
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
5. Next cari kode <data:post.body/>
6. Ganti kode nomor 5 dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE - <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
7. Simpan template dan lihat hasilnya.
Sekian tips dari saya. Ohya, jika blog mu ingin lebih SEO Friendly, kamu juga bisa membuat menu horizontal dropdown di blog sobat. :-)
SUMBER: http://amronbadriza.blogspot.com/2012/05/cara-membuat-auto-readmore-di-blog.html
1. Log In dulu ke akun Facebook anda, kemudian masuk ke Profil facebook-nya.
2. KLIK Tambah sebuah lencana pada Situs Anda (letaknya ada di bawah sebelah kiri tepat di bawah daftar teman anda)
3. maka akan muncul tampilan seperti dibawah. Apabila
anda ingin langsung di tempatkan ke blog dan Blog anda menggunakan
blogspot maka klik Blogger maka akan langsung mengarah ke Blog anda
(terlebih dahulu anda Login di Blog anda).
4. apabila
anda ingin mengatur tampilan Lencana Profil sesuai Selera anda. Selera
orangkan Beda-beda hehe.. maka klik Sunting Lencana (lihat gambar
diatas). Akan muncul gambar dibawah ini :
5. Atur tata letak sesuai anda inginkan. Beri tanda ceklis data-data anda yang akan diTampilkan. Kemudian klik simpan.
6. Maka akan tampil seperti tampilan No.3 (tiga). seperti teleh disebutkan diatas bahwa Apabila
anda ingin langsung di tempatkan ke blog dan Blog anda menggunakan
blogspot maka klik Blogger atau apabila Blog anda tidak menggunakan
Blogspot maka Klik Other maka akan muncul java scriptnya seperti gambar dibawah :
7. Copy Paste Script tersebut Ke Blog anda.
1. Log in ke Blog anda
2. Klik tab layout (Tata Letak)
3. Pada elemen halaman, klik Tambah Gadget(dimana saja), pilih HTML/Javascript.
4. Lalu Letakkan/Pastekan di gadget yang tadi.
5. SIMPAN. Semoga BermanFaaT
Contoh Hasil Lencana FB:

Banyak cara untuk membuat tampilan blog menjadi lebih baik dan komunikatif. Salah satunya adalah dengan membuat/memasang kotakadmin dibawah postingan yang berisikan keterangan dari Penulis/Author blog tersebut tentang artikel yang ditulisnya. Ulasan yang dibuat di kotak keterangan dari admin (penulis/author)
ini terserah pada kreasi masing-masing. Sobat blogger bisa juga
menuliskan kata-kata lucu didalamnya. Yang jelas untuk link nama
penulis/author, judul posting dan tanggal publish postingan sudah saya
sertakan dalam script widget kotak admin ini, sehingga sobat tidak perlu lagi mengisikan linknya secara manual. Sobat dapat melihat langsung contoh kotak admin (about author box) yang saya pasang dibawah postingan blog ini sebagai demo-nya.
1. Login ke dashboard blogger anda.
2. Pilih Rancangan >> Edit HTML, centang Expand template widget.
3. Cari kode <div class='post-footer'> pada template.
4. Copy script kotak admin dibawah ini dan paste tepat di atas kode <div class='post-footer'>.
<!-- Kotak Admin --><b:if cond='data:blog.pageType == "item"'><div class='admin-tulisan'><h4>Ditulis Oleh : <a expr:href='data:blog.homepageUrl'><data:post.author/></a> ~ Deskripsi Blog Anda</h4><div class='kontainer'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhllffNkkf9RzluLpFeY2bsZSt93ZGOsbil9_P1FaL45BXO2EADt70o4wTRhO5rsxhYBCckDBVZ7b8cu5dz5cCDhEW47PnVmMBz6JzZ5IN6Z6GR_nTSBsPiD88puJm_XP7lYMAFzcv7LFs/s220/AVATAR+KU-128.jpg'/>Artikel <a expr:href='data:post.url'><data:post.title/></a> ini diposting oleh <data:post.author/> pada hari <data:post.dateHeader/>. Terimakasih atas kunjungan Anda serta kesediaan Anda membaca artikel ini. Kritik dan saran dapat anda sampaikan melalui kotak komentar.<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://abelavriyanno.blogspot.com/2012/05/cara-membuat-kotak-admin-di-bawah.html' target='_blank'><small><button>:: Get this widget ! ::</button></small></a></span></p><div style='clear:both;'/></div></div></b:if><!-- Kotak Admin -->
5. Kemudian cari lagi kode ]]></b:skin> pada template sobat.
6. Copy kode CSS dibawah ini dan paste tepat diatas kode ]]></b:skin>. Jika gagal sobat dapat juga meletakkan kode CSS tadi tepat dibawah kode <data:post.body/>.
.admin-tulisan{display:block;width:auto;background:#CFE2E0;border:2px solid #fff;box-shadow:0 1px 3px #000;-moz-box-shadow:0 1px 3px #000;-webkit-box-shadow:0 1px 3px #000;padding:0;margin:30px 0 10px 0;font:normal 12px Arial, Sans-Serif;color:#222;}.admin-tulisan .kontainer{padding:5px;}.admin-tulisan h4{background:#8A9C04;border:none;border-bottom:1px solid #699019;color:#fff;text-transform:normal;text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);font:bold 12px Arial,Sans-Serif;padding:5px 10px;margin:0 0 0 0;display:block;}.admin-tulisan h4 a{color:#FEEA83;}.admin-tulisan img{width:70px;height:70px;margin:0 10px 0 0;float:left;border:1px solid #954B02;padding:2px;background:#C36702;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;}
7. Silahkan ganti link URL gambar profil yang berwarna merah
dengan link gambar profil sobat. Jika sobat ingin menuliskan dengan
kata-kata ulasan yang lain, ganti/edit dulu kata-kata ulasannya di
notepad.
8. Untuk jenis font, warna background dan border juga dapat sobat ganti/edit sesuai keinginan.
9. Preview dulu hasil kotak admin yang dibuat. Jika editing sudah dirasa cukup, Save/Simpan template anda.
Contohnya bisa liat di...
http://dewa-city372.blogspot.com/2012/06/cara-memasang-emoticon-yahoo-pada-kotak.html
Contohnya bisa liat di...
http://dewa-city372.blogspot.com/2012/06/cara-memasang-emoticon-yahoo-pada-kotak.html
Rating: 5.0
Penulis: Abel Avriyanno - Cara Membuat Kotak Admin Di Bawah Postingan Blogger
Assalamu’alaikum !
 Mengcopy sebagian atau seluruhnya artikel dari blog memang tak jarang
dilakukan oleh pengunjung yang ingin menyimpan beberpa informasi yang
dianggap penting dari artikel kita tersebut. tak jarang ada juga yang
memposting ulang artikel yang di copas tersebut. tapi, kadang kala orang
yang mengcopy dan memposting tersebut tidak melakukan apa yang kita
inginkan ketika mereka mengcopas artikel kita yaitu mencantumkan link
sumber.
Mengcopy sebagian atau seluruhnya artikel dari blog memang tak jarang
dilakukan oleh pengunjung yang ingin menyimpan beberpa informasi yang
dianggap penting dari artikel kita tersebut. tak jarang ada juga yang
memposting ulang artikel yang di copas tersebut. tapi, kadang kala orang
yang mengcopy dan memposting tersebut tidak melakukan apa yang kita
inginkan ketika mereka mengcopas artikel kita yaitu mencantumkan link
sumber.
 Mengcopy sebagian atau seluruhnya artikel dari blog memang tak jarang
dilakukan oleh pengunjung yang ingin menyimpan beberpa informasi yang
dianggap penting dari artikel kita tersebut. tak jarang ada juga yang
memposting ulang artikel yang di copas tersebut. tapi, kadang kala orang
yang mengcopy dan memposting tersebut tidak melakukan apa yang kita
inginkan ketika mereka mengcopas artikel kita yaitu mencantumkan link
sumber.
Mengcopy sebagian atau seluruhnya artikel dari blog memang tak jarang
dilakukan oleh pengunjung yang ingin menyimpan beberpa informasi yang
dianggap penting dari artikel kita tersebut. tak jarang ada juga yang
memposting ulang artikel yang di copas tersebut. tapi, kadang kala orang
yang mengcopy dan memposting tersebut tidak melakukan apa yang kita
inginkan ketika mereka mengcopas artikel kita yaitu mencantumkan link
sumber.
Nah, bagi teman-teman yang menginginkan agar ketika artikel di blog
teman-teman di copas, lalu akan muncul pada hasil paste nya sebuah teks
url sumber yang menuju artikel yang di copas tersebut, teman-teman bisa
mengikuti langkah langkah berikut ini.
1. Seperti
biasa karena kita akan bermain-main dengan kode yang akan di simpan di
template blog kita, maka seperti biasa masuk ke template editor nya
masing-masing.
2. Sebelum menyimpan kode dibawah ini pastikan anda telah memberi tanda checklist pada kota Expand widget Template.
3. Cari Kode <body> di template teman-teman
4. Silahkan Copy paste kode dibawah ini diatas kode <body> tersebut :
<script type="text/javascript"> if(document.location.protocol=='http:'){ var Tynt=Tynt||[];Tynt.push('cXIEhKYVSr4lJ5adbi-bpO');Tynt.i={"ap":"Sumber :"}; (function(){var s=document.createElement('script');s.async="async";s.type="text/javascript";s.src='http://anvity.googlecode.com/files/sumber-otomatis.js';var h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})(); } </script>
(catatan
: setelah di copas, akan muncul url artikel ini. karena saya juga
menggunakan cara ini. setelah di paste, hapus dulu url dibawah kode
diatas ).
5. Setelah selesai, simpan template.
6. Alhamdulillah, selesai.
7. Silahkan teman-teman test dengan mengcopy artikel dari blog teman-teman, lalu mempaste nya.
Seperti
itulah cara agar secara otomatis muncul url ketika artikel kita di
copas. cara ini mungkin tidak berpengaruh, karena url tersebut bisa saja
di hapus oleh orang yang mengcopas tersebut. tapi setidaknya kita sudah
berusaha untuk melindungi artikel kita dan juga memberi kenyamanan bagi
pengunjung agar blog kita tetap bisa menyimpan artikel kita dengan cara
di copas ke word atau sebagainya. Semoga bermanfaat, amin.
ok anda yg ingin mengedit widget blog terutama warnanya karna mengganti warna di blog itu menggunakan kode warna ok yg butuh kode warna tinggal di pilih aja ya
thank you for visiting
thank you for visiting
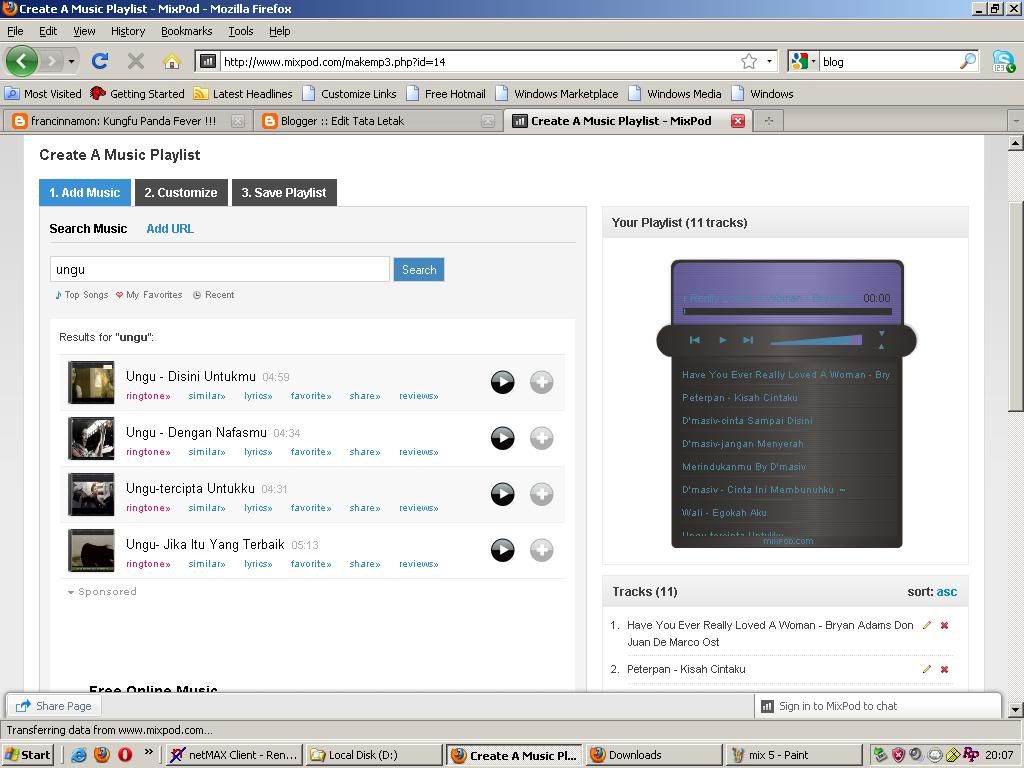
www.mixpod.com adalah sebuah situs untuk menambahkan lagu walaupun
bervideo dan videonya dari youtube tp mixpod mempunyai skin skin yg
keren dan menarik ok langsung aja ya
caranya:


Music Playlist at MixPod.com
caranya:
- .masuk ke situs www.mixpod.com
- bikin akunnya kalo udh punya tinggal login aja
- create playlist
- search video lagu yg kamu inginkan kalo bisa pencariannya pake "video clip" contoh : tipe x (video clip)
- lalu akan keluar gambar seperti ini :

- terus klik customize
- edit skinnya
- edit warnanya
- edit pengaturannya mau auto play atau gak


Music Playlist at MixPod.com
Selasa, 21 Agustus 2012
cara membuat ling warna-warni tidak lah sulit dan bisa dikatakan cukup mudah, Anda cukup memperhatikan tutorial yang akan saya jelaskan berikut ini :
- Login ke account blogger Anda
- Pilih rancangan
- Kemudian Klik Edit HTML
- Lalu beri centang atau ceklis pada kotak Expand Template Widget
- Setelah itu cari kode </head> (gunakan ctrl + f untuk mempermudah pencarian)
- Jika sudah dapat, letakkan kode berikut ini tepat dibawahnya
<script src='http://super-bee-linkwarna.googlecode.com/files/super-bee.blogspot.com-linkwarna.js' type='text/javascript'> </script>
7. Save, dan lihat hasilnya
Cukup mudah bukan ?. Selamat
mencoba, dan temukan tutorial menarik lainnya yang akan membantu Anda
untuk mendesain blog kesayangan Anda.
Kamis, 16 Agustus 2012
hai brad bagi yang pengen download template blog ga salah dateng kesinini sekalian ane ajarin cara gantinye blog ane jg template dapet download jadi lebih simple tp tetep rapih
ni linknye click this
carane : login akun blogger
klik template
terus klik cadangkan/pulihkan
upload yg format filenya xml yo
thanks cuma segitu yg bisa ane terangin kalo ada kekurangan komentar ajje insya allah ntar ane jawab
contoh
Monkeypr







cara downloadnya tinggal click tulisan downloadnya tp ga langsung download cuma masuk ke situs webnya aja ajdi download sendiri di sana ya
Langganan:
Postingan
(Atom)
Asal Kunjungan
My Blog List
Etiquetas
- edit blog (19)
- free software (5)
- game online (5)
- modul (2)
- pengetahuan (10)
Artikel Lain
Asmaul Husna
Langganan
Waktu saat ini
About Me
- Unknown
Followers
Archivo del blog
-
▼
2012
(45)
-
▼
Agustus
(15)
- Adobe photoshop CS4 free download
- Cara membuat Windows 7 Menjadi Genuine (Asli)
- Sleep Moon Xpress V.2 | Perintah Komputermu dengan...
- Cara Membuat Efek Daun Berjatuhan Di Blog
- Template for blog
- Cara Buat Link Warna Warni di Blog
- cara memasukan lagu ke blog
- kode warna untuk blog
- cara agar pada saat di copy paste otomatis ada sum...
- cara buat kotak admin di blog
- cara buat lencana facebook di blog
- cara buat auto readmore di blog
- cara menambahkan emoticon di kotak komentar pada blog
- Cara buat facebook auto hide like box
- Cara buat permalink seo di blog
-
▼
Agustus
(15)
Simple Blog
Energy Saver Mode, Move the mouse to return to the page!
Mode Hemat Energi,Gerakkan mouse anda untuk kembali ke halaman!


















